Info
About
Elementor is a leading WordPress website builder platform, enabling web creators to build and design professional websites with ease. Elementor serves a wide range of users, from professional designers to small business owners.
What
The Template (kits) Library project aimed to improve the exploration of templates within the library. The goal was to make it easier for users to find relevant templates and improve overall engagement with the library, enhancing the user experience and making the library more effective as a strategic resource.
Why
The project was initiated to address several critical challenges that arose from the shortcomings of the previous library version:
- Low Conversion Rates with High Growth Potential: The previous version of the template library failed to provide a smooth exploration experience, resulting in low conversion rates despite high traffic. Users found it difficult to find relevant templates due to the lack of filtering and search functionalities. The template library represents a significant growth opportunity, as improving usability could convert traffic into paying users.
- SEO Limitations: The older library version lacked dedicated category and individual template pages, which hampered its ability to rank for non-branded keywords. As a result, the library’s reach to new users through organic traffic was limited. Addressing these SEO issues was essential for driving growth.
Team – UX Lead and UX Research – Aviya, UI – Yanki, Design Team Mangers – Erez, Ronit
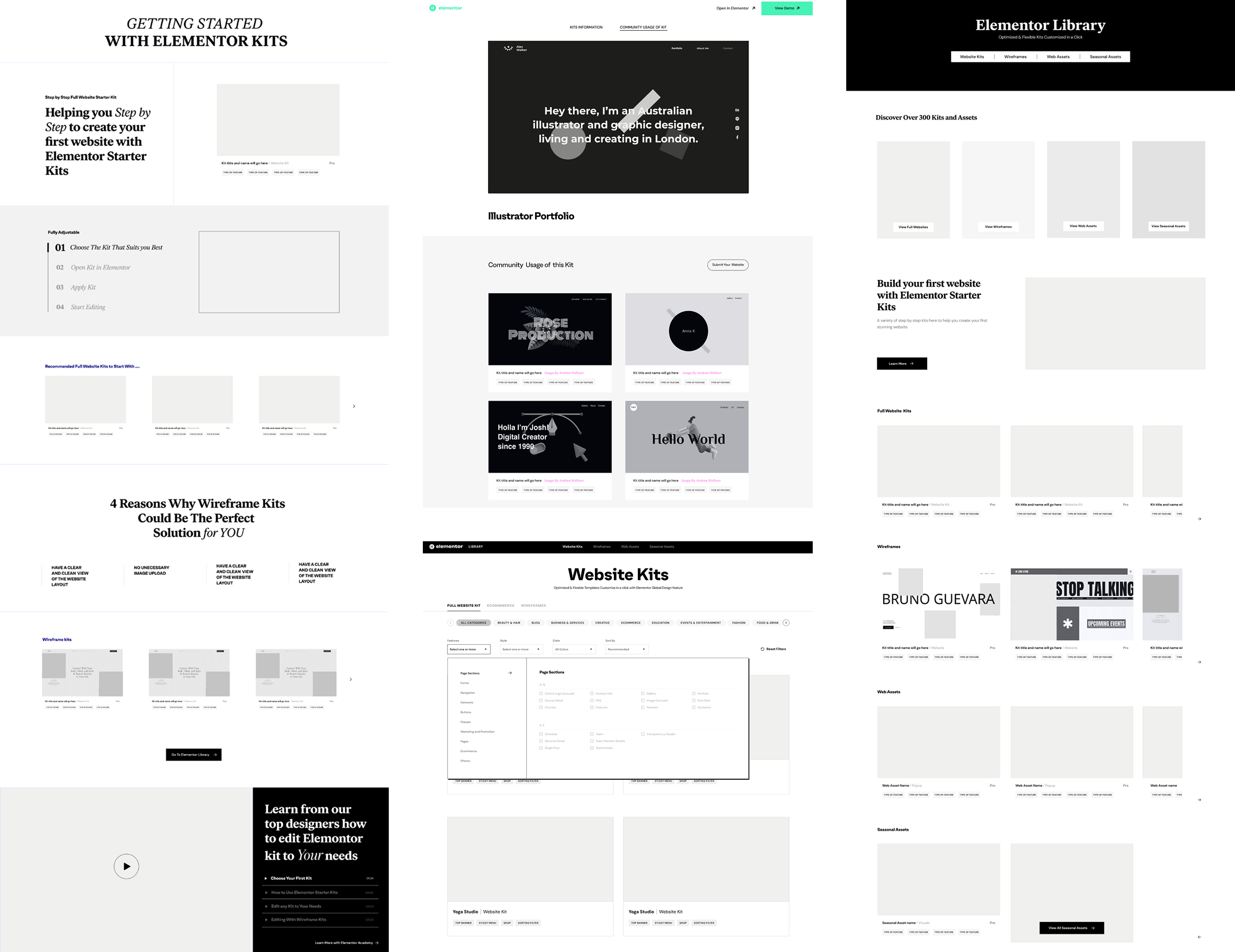
Before
Turning the Template Library into a Strategic Growth Driver
Research
A comprehensive research process was conducted to identify the specific pain points and challenges users faced when interacting with the template library.
This involved gathering insights from various stakeholders and users, utilizing behavior tracking, and analyzing competitor practices.
Stakeholders Interviews
The template library webpage had undergone several changes in ownership over time, transitioning between different departments and stakeholders. Although multiple teams felt a degree of responsibility for the page, there was no clear, consistent ownership to ensure its ongoing maintenance and improvement.
This resulted in fragmented accountability and a lack of coherent strategy for optimizing the user experience.
Through interviews with 12 key stakeholders, the project team gathered valuable insights into how the template library was perceived, its current limitations, and the company’s vision for future development. These interviews helped align the project with Elementor’s broader strategic goals and set clear priorities for enhancing the library.
Behavior Tracking, SEO Insights, and Data Analysis
Using tools like Hotjar, we tracked user behavior and interactions within the template library to understand how users navigated the platform, where they encountered difficulties, and when they dropped off.
This data revealed patterns, such as users getting stuck on template pages and cycling between different options without finding a clear path to conversion.
Additionally, we analyzed internal data to identify how templates were being used and explored general patterns in template interactions.
For missing data on filters and searches, we relied on SEO insights to uncover which searches were popular and what categories users explored. Together, these insights gave us a clearer picture of how different user groups interacted with the library and what their specific needs were.
User Interviews
We conducted online interviews with a variety of 10 users worldwide to gather a wide range of perspectives.
This included both experienced users who were familiar with the template library and new users with fresh memories of their first exploration of the library.
One of the key challenges we faced was accessing non-Elementor users, who were part of the original target audience for the template library.
Understanding why these users were not engaging with Elementor’s templates was crucial.
To address this, we employed a guerrilla-style approach, conducting informal interviews with non-Elementor website creators.
These interviews helped uncover why they preferred alternatives or avoided using pre-built templates entirely.
Our objective was to gain a deeper understanding of why users were not fully engaging with the template library and templates, and what improvements could enhance their experience. We aimed to gather insights into the following areas:
- Missing Data Points: We wanted to find out what information we weren’t yet tracking that could help us. This included things like which free templates users searched for, how they explored the templates (e.g., previewing or scrolling), which categories or filters were most popular, and how they made decisions when choosing one template over another. Understanding these behaviors would help us improve search and filtering options and better align the library with user needs, making the selection process easier and more efficient.
- Understanding User Pains: We aimed to identify the difficulties users faced while navigating the library. Did they abandon their searches? How many templates did they explore before making a decision? These insights would help us improve the user flow, making the template exploration process smoother and more intuitive, guiding users from discovery to action.
- Identifying Barriers to Template Usage: We wanted to understand why some users were hesitant to use templates. Common concerns included limitations in customization, lack of uniqueness, and issues with optimization. By learning about these concerns, we could focus on addressing them when designing the new library. Knowing what users were worried about helped us highlight these areas and give users more confidence in using templates.
- Exploring Template Decisions on Other Platforms: We also explored how users searched for and selected templates on other template libraries and platforms they used. This allowed us to gather insights on what worked well on those platforms and what didn’t, helping us design features that would align with user expectations and behavior, even outside of Elementor.
- Gaining Insight into Non-Users: For non-users, especially those unfamiliar with Elementor, we wanted to uncover what would make them consider using Elementor’s templates over other options in the market. We aimed to learn what would make non-users consider using Elementor’s templates over other options in the market. Were they aware of the value the library offered? Were there specific features or improvements that could make it more appealing? These insights would help us refine the library’s offering and make it more attractive to a wider audience.
Competitive Analysis
In addition to the regular analysis of direct competitors and related platforms with similar features and filtering systems, and as mentioned above, we took a unique approach during user interviews by having users—both Elementor and non-Elementor—show us how they engaged with other template libraries. This hands-on exploration gave us deeper insights into their behaviors and decision-making processes, helping us identify best practices and opportunities to improve Elementor’s Template Library.
Key Findings from the Current System
Exploration Difficulties and Lack of Search and Filtering Tools
Users found it difficult to navigate the template library due to the absence of search and filtering tools. This lack of functionality led to frustration and abandonment of the template exploration process, particularly for new users who struggled to find templates efficiently.
Customization and Uniqueness Concerns from User Interviews
Users expressed concern that pre-designed kits would limit their ability to create unique designs for clients. This was surprising, given that those users are web creators who can modify templates extensively to create distinct designs. Despite this, many felt templates might compromise the custom solutions they promised to clients, leading them to avoid templates altogether.
How Users Choose a Template
We studied how users pick templates, finding two key drivers through interviews and observations:
- Visual Appeal: Users often based decisions on design aesthetics, even when aware that colors and elements could be customized.
- Required Features: Templates offering specific functionalities relevant to their needs played a crucial role in decision-making.
Main Insights
Addressing User Barriers to Boost Template Adoption
To increase template adoption, we must address key user concerns around performance, customization, and uniqueness. Users need reassurance that templates can be customized without compromising their creative vision and optimized to maintain site performance. Clear messaging about the flexibility and optimization of templates will help overcome these barriers and drive engagement.
Why it’s important
Templates as an Inspiration and Learning Tool
Why it’s important
Guiding Users with a Clear Exploration Flow for Growth
Why it’s important
Without a well-structured path, users in the old version struggled to complete their actions, which hurt engagement and conversion rates. A redesigned flow will not only improve the user experience but also significantly contribute to growth by ensuring users reach key decision points efficiently.
Boosting Growth Through Improved Template Discovery
Why it’s important
The lack of search and filtering tools limited the template library’s visibility and discoverability, impacting both user engagement and organic traffic. From an SEO perspective, implementing these features would significantly improve the library’s ranking in search engines, leading to increased traffic and higher conversions. This insight highlights the dual role of search and filtering tools in improving both usability and growth potential.
Suggested Solutions
Laying the Foundation:
MVP Focused on User Engagement and Conversion
The mission was to improve the discoverability and usability of the Template Library to boost conversions and provide users with a more intuitive experience.
The MVP was designed to tackle immediate user frustrations while building a foundation for future enhancements. Each design decision was carefully crafted to improve user engagement, address concerns about template usage, and guide users more effectively toward conversion.
Note: Due to time constraints, we adopted a flexible approach, working in parallel and collaboratively. Some UX changes were implemented directly during the UI process to maintain efficiency. Therefore, in this case, I will focus on presenting the UI to showcase the integrated solutions.
Engaging Exploration Flow:
Turning Discovery into Conversions
The previous version lacked a clear flow, leaving users frustrated and causing them to abandon their searches.
Improving Template Exploration and Driving Organic Discovery
User research revealed significant barriers in the discovery process, with users struggling to find templates efficiently. To address this, we focused on creating an intuitive search and exploration experience that aligned with user expectations while ensuring discoverability aligned with business goals.
A close collaboration with SEO specialists was integral to shaping the filtering system, content structure, and navigation, making the discovery process both seamless for users and optimized for organic traffic growth.



CTAs in Template Exploration
We redesigned the flow to strategically place CTAs, guiding users from browsing to selection and into the editor—based on user behavior insights.
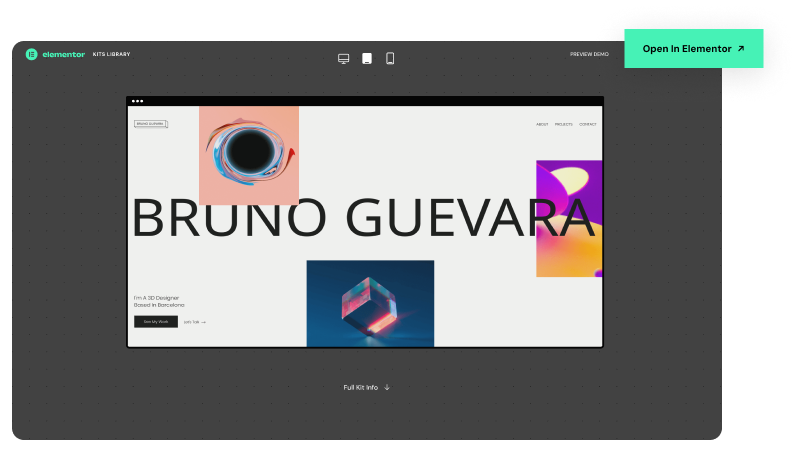
Template Info Page:
An “Open in Elementor” CTA led directly to the template in the editor, increasing signups and purchases.
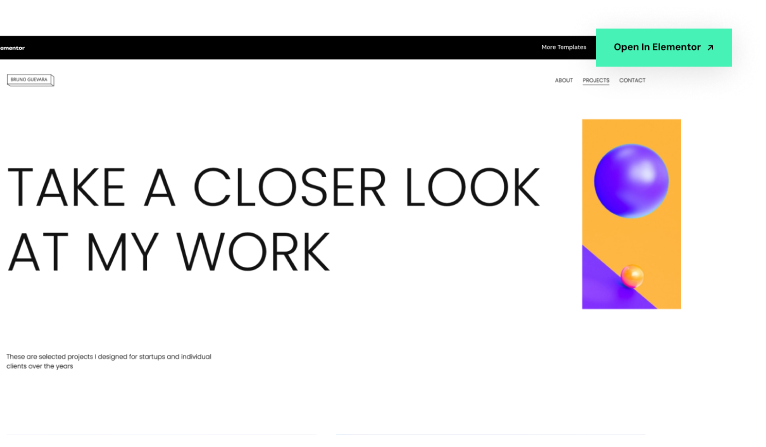
Full View – New Tab:
“View Template” opened in a new tab, supporting comparison habits. Tabs included branded headers with CTAs to convert or return, sustaining engagement even after users left the library.
Category-Based Filtering
The MVP introduced a category-based filtering system prioritized to meet SEO requirements – Exposing categories on the page was critical for optimizing indexing and driving organic traffic.
The filtering dynamically “shrinks” on scroll, ensuring continuous visibility and smooth navigation.
On mobile – categories are presented in a shrunk format and can be expanded via a dropdown, opening a popup. SEO also drove the implementation of a dedicated category page and pagination, aligning design and content strategies with key business objectives.


Templates Feed – Supporting Decision-Making
Focused Browsing Experience – Reducing Cognitive Load
User research revealed that users rely heavily on visual cues when evaluating templates, making clarity and focus essential. The MVP used a two-per-row layout to reduce cognitive load, improve browsing, and highlight design quality. While shaped by content and development constraints, this approach also laid the foundation for future features like video-on-hover and tag-based filtering.
Feature-Based Filtering Tags
Research showed that highlighting key functionalities could help users quickly identify templates aligned with their clients’ requirements—supporting more efficient decision-making.1
Template Detail Page
The detail page includes an iFrame to explore the full template on mobile, tablet, and desktop, plus a persistent option to open it in a new tab.
View-by-Page Exploration: Research showed that WordPress users expect full-page browsing. An anchor menu enabled quick navigation between pages.
Addressing Concerns: Interviews revealed concerns about performance, optimization, and customization. Clearer messaging helped build user trust.
Mobile Detail Page
On mobile, the detail page was streamlined to showcase only the mobile version view, optimizing how the template is displayed within the format. Detailed pages were excluded to avoid endless scrolling and better adapt to mobile usability.
To maintain continuous engagement, two sticky buttons were placed at the bottom of the page, allowing users to preview the full version, which opens in the same tab and facilitates seamless progression toward subscription and purchase.
Results
The initial results from the MVP showed clear improvement:
- Improved Engagement: Users interacted more with the new filtering and search features, making it easier to find templates and reducing frustration.
- SEO Growth: The new structure allowed the site to rank better for non-branded keywords, driving more organic traffic. The traffic grew significantly, with the template library becoming a key driver for overall site visits.
- Conversion Increase: Early signs showed that conversion rates began to improve as users were able to find and use templates more efficiently. The updated flow not only improved conversion rates but also established the template library as a significant part of the sales funnel, directly contributing to subscriptions and becoming a key partner in promoting the hosting product. It transformed the template library from a static resource into an active sales tool.
Future Development (Advanced Kits)
Following the success of the MVP, the team began working on a more advanced iteration of the template library.
This phase aimed to introduce additional templates, enhanced filtering options, and instructional content to guide users through the kits.
However, although this work was already in development stage, the project was not fully carried through due to a shift in priorities.
More screens from this project
Advanced Library Design Team:
UX lead – Aviya
UI – Yael
Design Managers: Erez, Ronit
© 2024, Aviya Serfaty | Built by David Gershon